為什麼要將Facebook臉書留言置入Wordpress網站內呢?
其實市面上有許多評論,包含Wordpress本身的評論功能,不過小編比較偏好使用Disqus以及Facebook的留言功能,因為對於使用者來說較為親切,而且可以做許多統計與分析,對於SEO搜尋排名與社群行銷上也有一定的幫助。
步驟一、下載臉書留言外掛
在後台左側選單的外掛>安裝外掛>搜尋外掛中,下載「WpDevArt Facebook comments」並啟用它。(當然,也能使用其它的臉書留言外掛,因為大致上設定都大同小異)

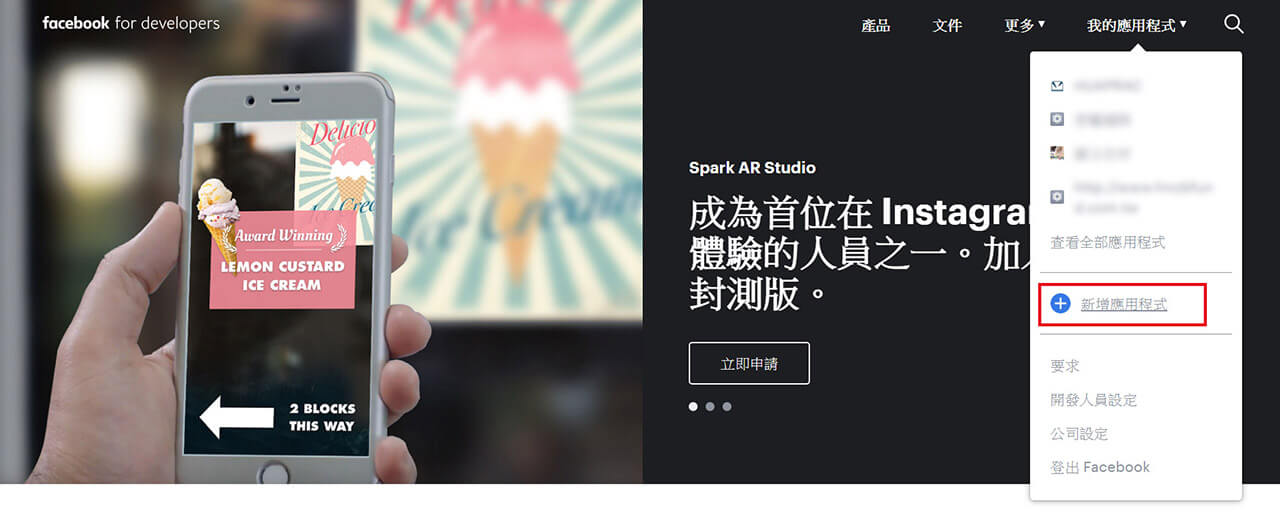
步驟二、到臉書開發人員工具平台新增APP應用程式
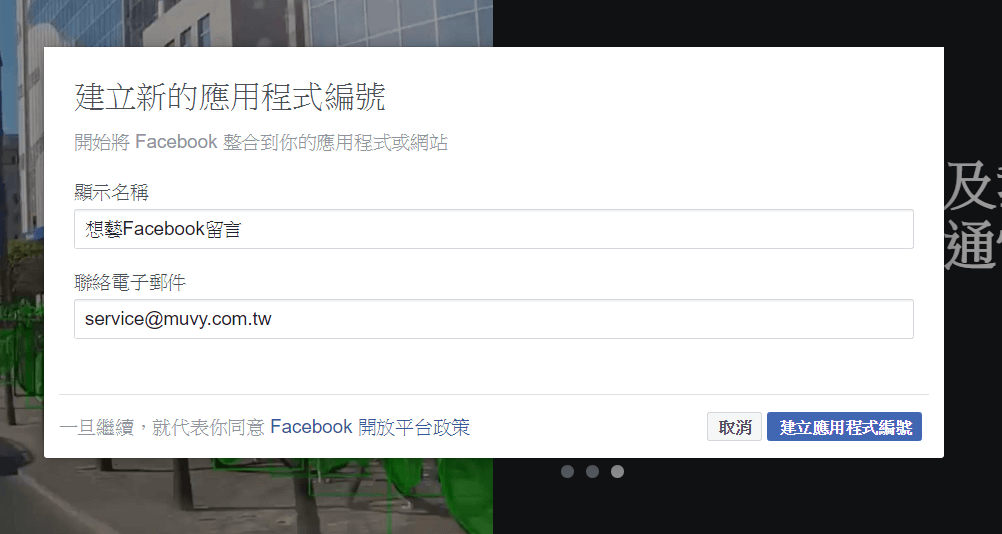
前往臉書開發工具平台,登入後右上角點「我的應用程式」> 「新增應用程式」。(點我前往開發工具平台)


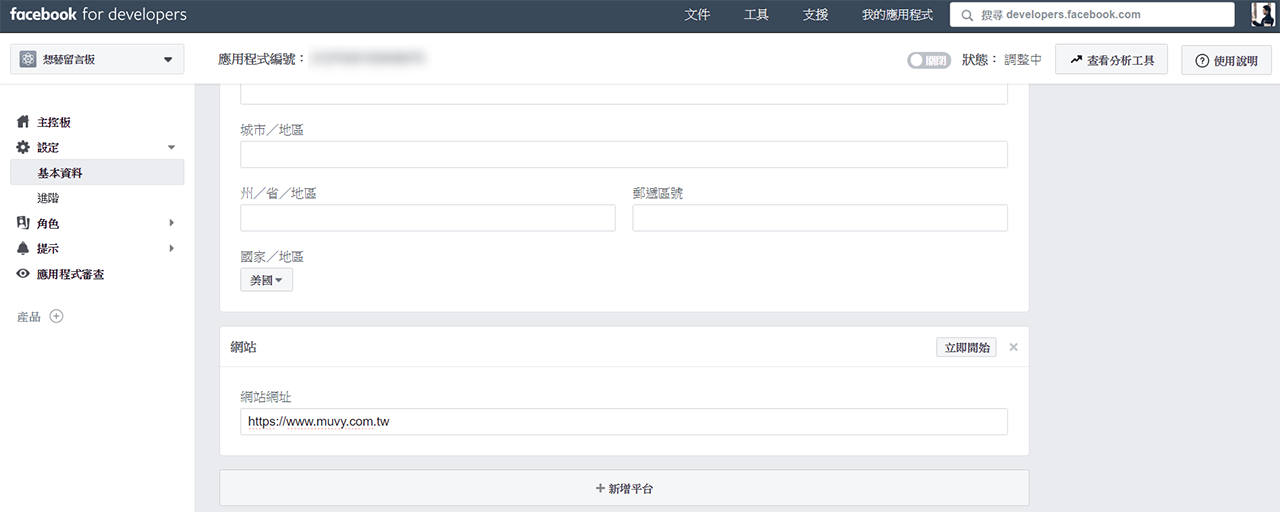
步驟三、設定臉書開發APP基本資料
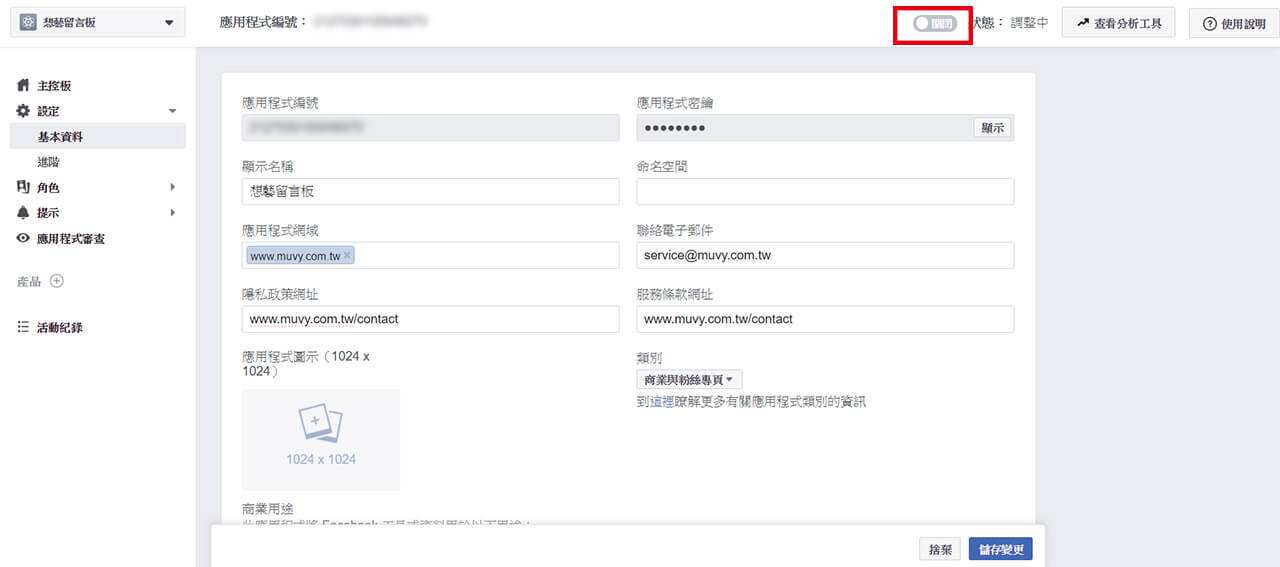
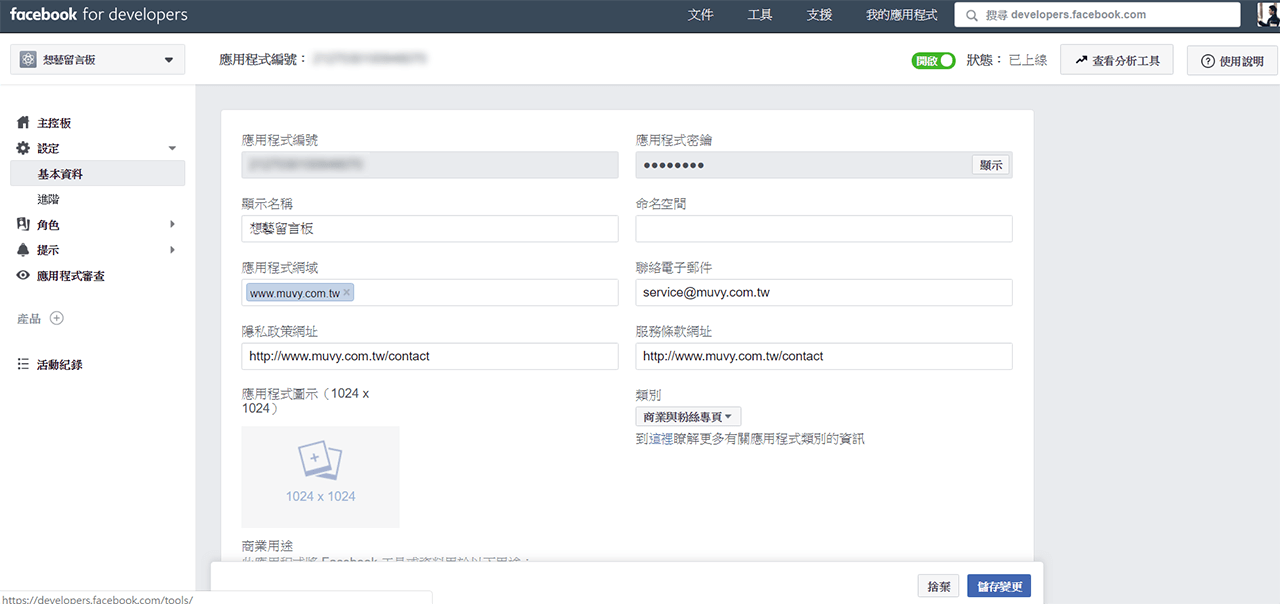
輸入「顯示名稱」、「應用程式網域」、「隱私權政策網址」、「服務條款網址」、「聯絡電子郵件」以及「應用程式類別」(下圖二),然後下方會有一個「新增平台」(下圖一),去新增一個「網站」應用程式,儲存後,在最上面的右邊把「關閉」的開關打開,開啟後會變成綠色開啟的樣子。(下圖三)



步驟四、將應用程式APP ID輸入到外掛內並設定外掛
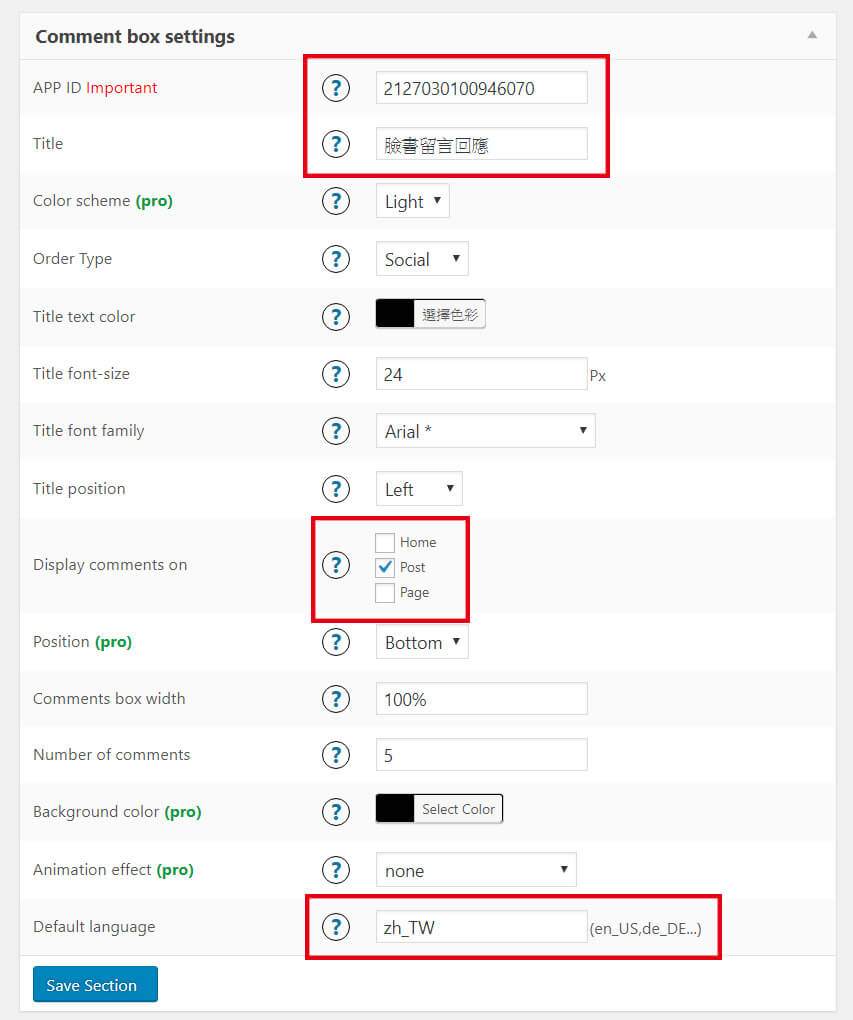
回到網站後台 > 左側選單的 “FB comments” 點進去,會發現有類似下圖設定。
而APP ID就是在臉書開發平台上的「應用程式編號」,複製下來貼上去該欄位然後到最下方點”Save Section”即完成。
下面被框起來的欄位都是比較需要去設定的,最下面要輸入「zh_TW」。

結語:
Wordpress或Woocommerce所設計的評論功能其實也很方便,但是蠻占用資料庫資源,利用Disqus或者是Facebook的臉書留言不僅可以使你的網站達到該效果,更讓你的網站與社群關係更加緊密,帶動網站整體行銷效益!
臉書留言回應


